Kitchen Display System for NOMIA
Website
NOMIA is developing a mobile management system for small businesses in the food service, retail, and appointment-based service sectors. The primary segments targeted by NOMIA are small and medium establishments, with an average transaction amount of up to $30 and an average staff size of up to 20 people.
There, I designed a Kitchen Display System (KDS) from scratch for chefs.
Deliverables
UX design, UI design, Research, Prototype
Role
Senior Product Designer
Timeline
December 2022 → June 2023
1. Product brief
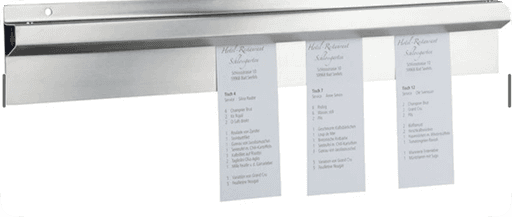
The kitchen display is a step towards automating kitchen processes, serving as a replacement for paper tickets commonly used in restaurant.
The main advantages of such optimization
Control of kitchen work quality
Ability to see the simultaneous workload of departments, their productivity, and timings
Dish composition
And the cooking algorithm allows for glimpses into the recipe details, especially for dishes prepared relatively infrequently.
Quality of service and customer service
The kitchen gains the ability to notify service staff about the readiness status of an order or dish through statuses.
Organization of delivery or self-service
Attracting another type of business – fast food.
Why we did it?
We planned that the product would expand the potential customer base and their average transaction amount. Increase business engagement in our product by enhancing the customer's lifetime value.
+10%
to the potential customer audience
+30%
to the average transaction amount
2. Design process
2.1 Roles
I defined two roles: chef and line cook.
2.2 Context and needs
Now, many restaurants use regular recipes. Why might they need a screen for automation? How can it help them? Why should they use it? What makes it more convenient than traditional paper tickets?
We believed it would be beneficial for chefs and cooks in many ways.
Quality control of kitchen operations
With regular paper tickets, it's challenging to calculate departmental workloads, average preparation times, and so on. Automating this process will enable more efficient kitchen management.
Saving on paper and devices
By implementing automation screens, an restaurants can save on paper and devices for printing receipts, as they will be needed less. This will be noticeable only over an extended period.
Organization of delivery or self-service
Without kitchen automation, it is impossible to organize delivery or self-service. And even if possible, the quality and speed would be severely compromised.
The ability to more transparently track ingredient levels.
The chef can receive notifications if a particular ingredient is running out, he does not need to manually check it all the time. Of course, manual control remains, but it’s time can be greatly reduced.
Storage of recipes and presentation photos in one place
If the cook has forgotten a recipe that is rarely prepared, they can always refer to the recipe or presentation photo in one place because sometimes paper recipes can be lost.
2.3 Deep dive into process
2.4 Direct and Indirect Competitors
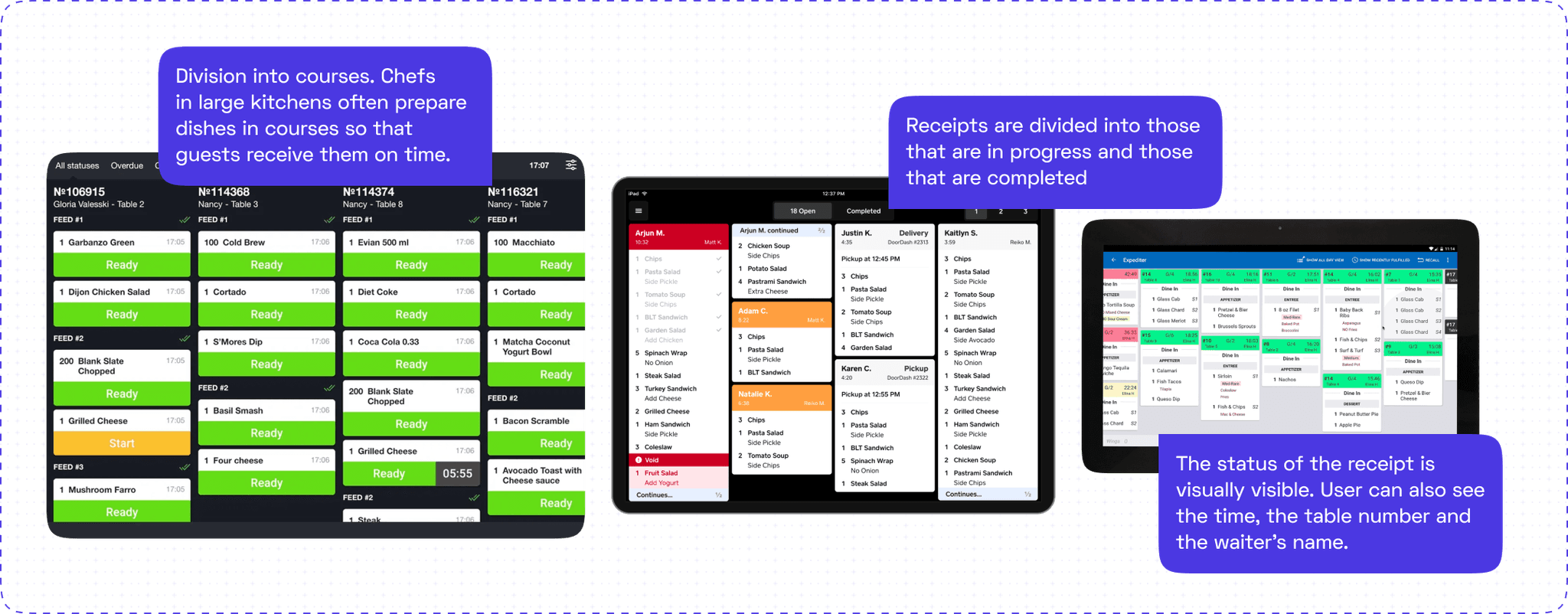
Next, I explored how various competitors implement features that users engage with. Here I found some interesting ideas.
First, almost all systems and cards have a simple design, without unnecessary elements. Second, users can see the status of receipts and dishes. The third thing is that users can also view the time, table number, and the waiter's name (but not all competitors offer these features). Additionally, nobody has a recipe for the dish, an indicator of how many new receipts are off the screen, and sometimes the design looks a bit bright, making it unclear what is important, what is less important, and what to focus on.
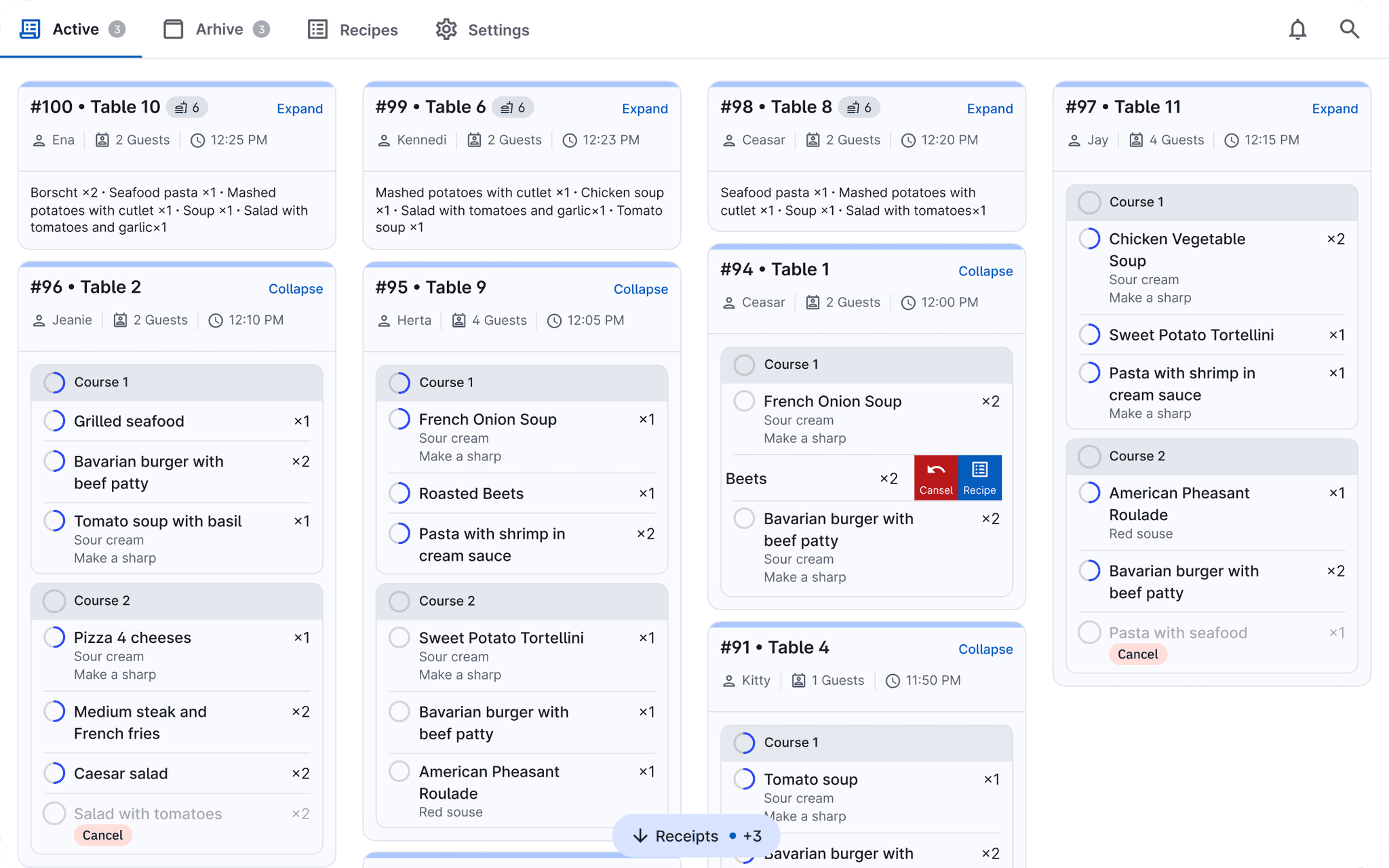
2.5 Product Architecture
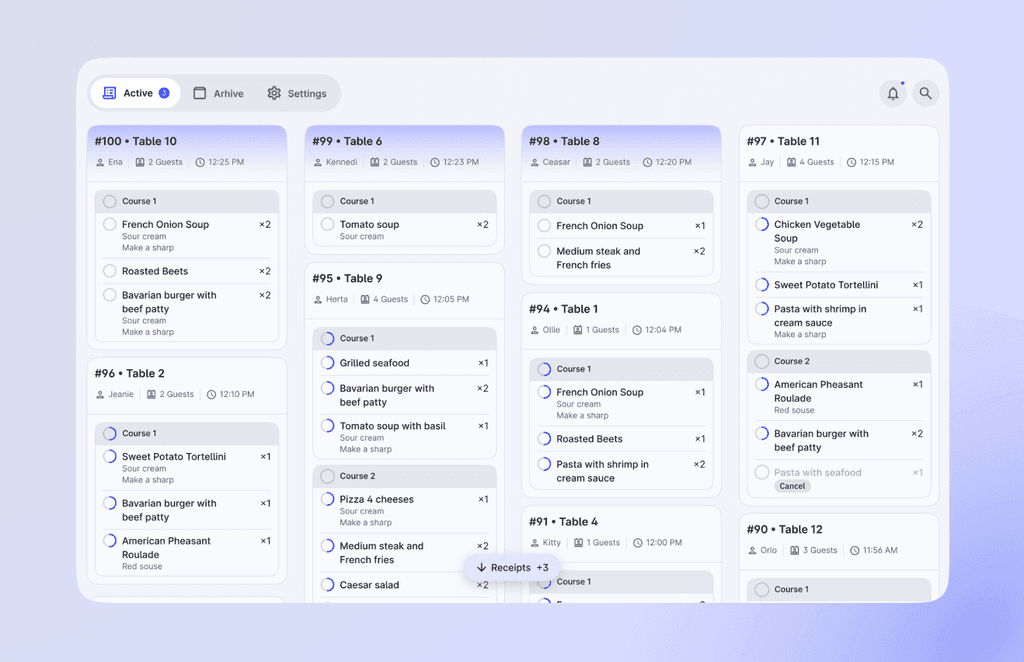
Active
3
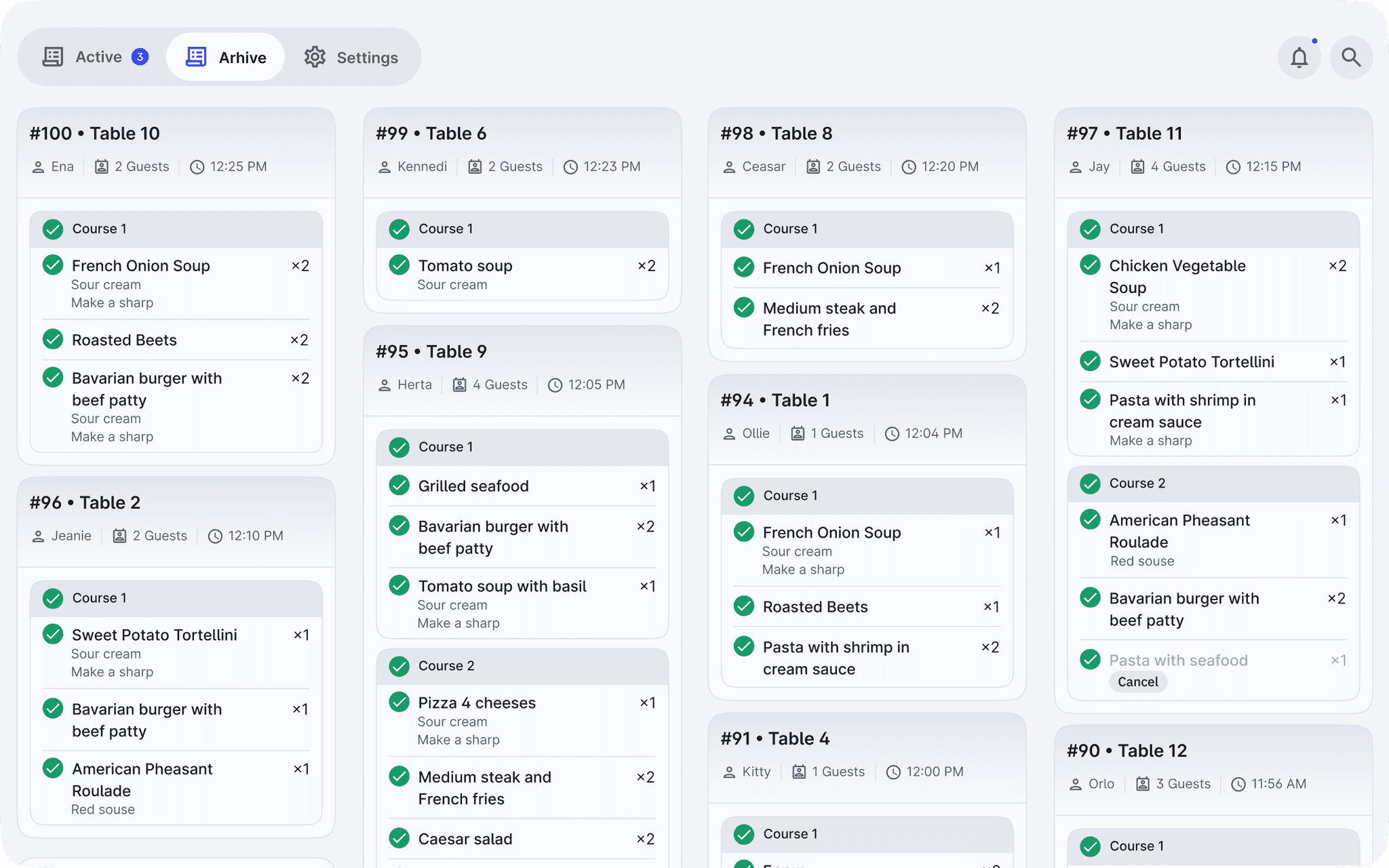
Arhive
3
Recipes
Settings
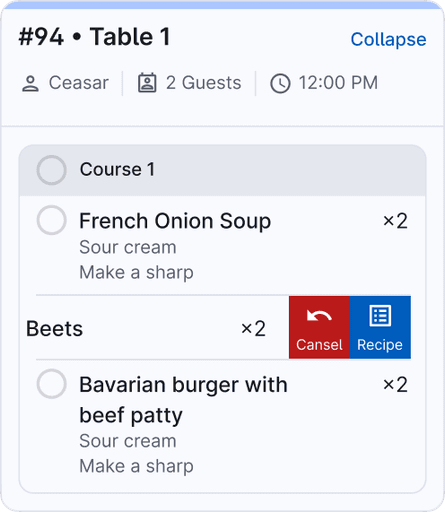
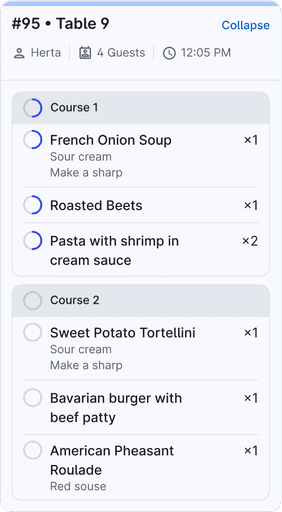
2.6 Prototype and research
What else?
Control of kitchen operations
Chefs note that it would be helpful to review the receipts at the end of the shift that they didn't have time to fulfill. Some kind of summary for the shift to analyze and understand how the kitchen operates.
Timer
Chefs noticed the time when a receipt was created but pointed out that it would be more useful to see a timer to understand how long the receipt has been hanging, rather than calculating this time manually.
We decided to save those features for the next iteration.
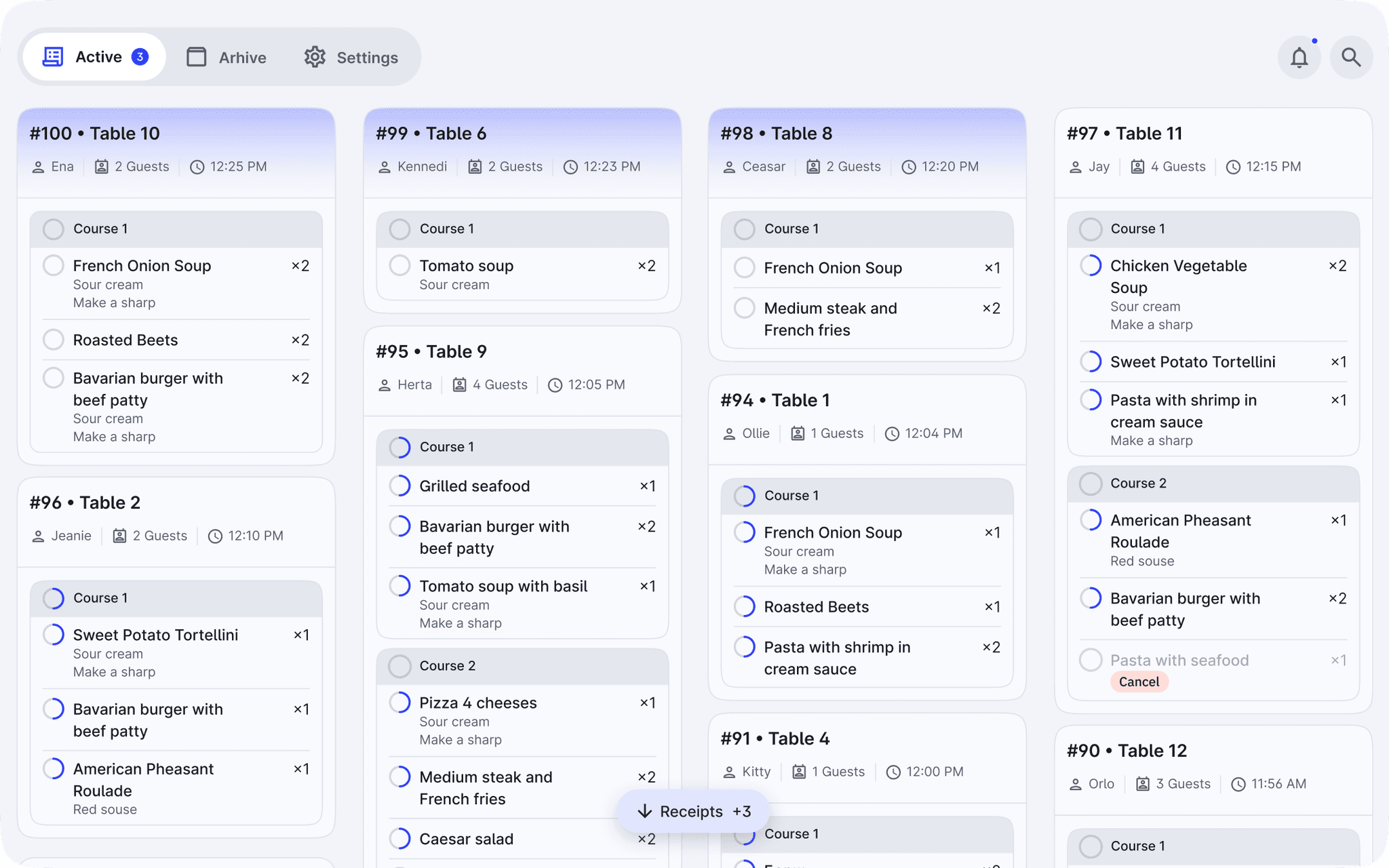
3. Design screens
The main screen allows chefs to view all active receipts. New receipts are highlighted with a different color to distinguish which receipts are in progress and which are not.